Displaying a Product as Sold Out on Your Website
Do you have a sold out or otherwise unavailable Product that you'd still like to display on your website as "Sold Out"?
You have two options
Option 1: Inventory Settings

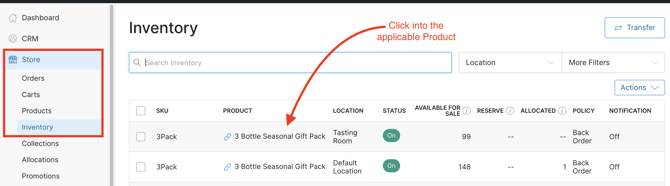
- Click on the Product/Location in question.
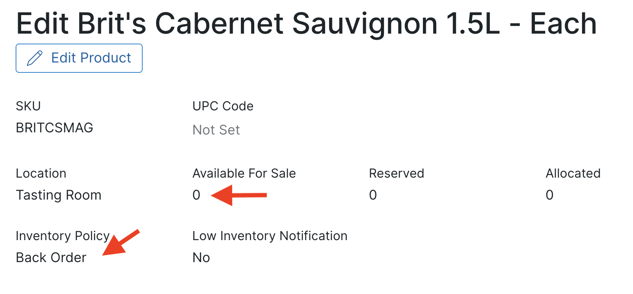
- Change the Inventory Policy to 'Don't Sell'. (If there is more than one Variant listed in this Product, then you will need to repeat this step for each one). Learn how to change your Inventory Policy here.
- Reset your Available for Sale quantity to '0'. Learn how to Reset your Inventory here.

What will this do?
The Product will still display on the website but it will not have an 'Add to Cart' option for Customers to purchase and will not display the product price.
If a customer has already added the product to their cart and attempts to increase the quantity, or if the product sells out while they are shopping, they will receive an error message indicating that the item is out of stock.
Want it to display the words, 'Sold Out'?
If you want the Product to read 'Sold Out' on the website you can edit the name of the Product or the SubTitle of the product to read 'Sold Out' or 'Unavailable until XX date'.
To do this, go to Store > Products and click on the Product you want to edit and add the text to the Title or SubTitle field.
Note: This option will show the product as 'Sold Out' on both the collection page and the Product detail page.
Option 2: Retired Status
You can use the Retired Status on the Product setup.
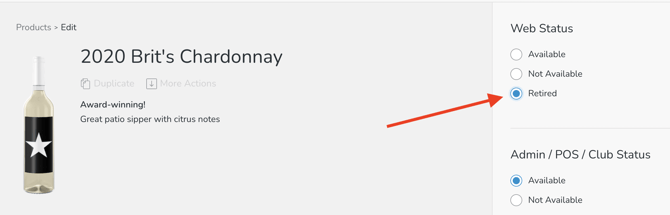
- Click on Store > Products and click on the Product you want to edit and check the box for 'Retired' under the Web Status section.

What will this do?
This option will remove the 'Add the Cart' options so Customers can't purchase.
Note: The Product will not display in a Collection - but will be available (if needed) as a detailed page for SEO purposes (usually used for marketing).
Learn more about Product Statuses here.
