How can I disable the Featured Products section at the top of my store page?
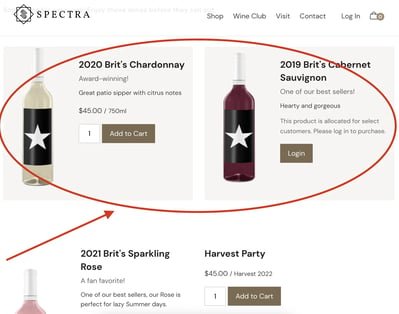
What are Featured Products?
By default, the first two products displayed in a Collection will be highlighted as "featured". You can identify these items by their distinct background color.

How to Disable/Bypass the Featured Product functionality
To bypass the Featured Product functionality, you will need to create specialized Custom Template(s).
Before you begin
Note that some designer knowledge is required to accomplish this task - so It's recommended that you engage with your designer.
By default, the Product list and detail pages will output a standard set of Product information (through
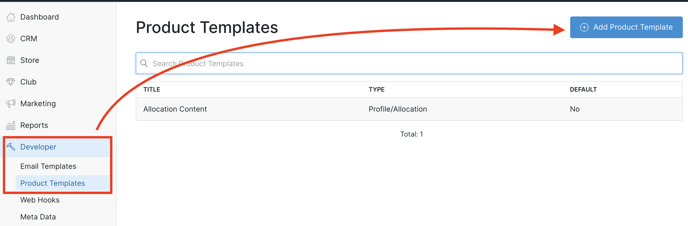
<div id="c7-content"></div> ). The good news is that you can easily create HTML templates to customize them.- Go to Developer > Product Templates, click the Add Product Template button.

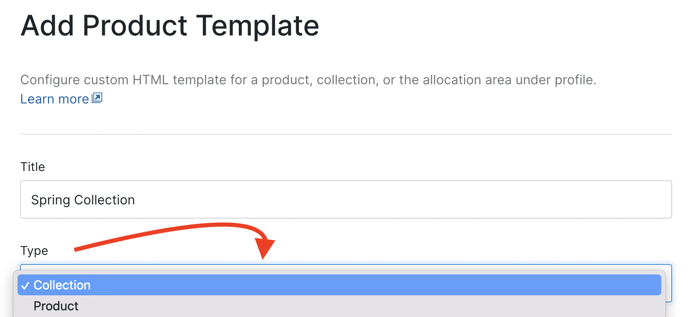
- Select if the template will be for a Collection (Product list) or for a Product (Product detail).

- Use the Product tags below to build your template. (You can reference the default Product and Collection Templates if you don't want to start from scratch).
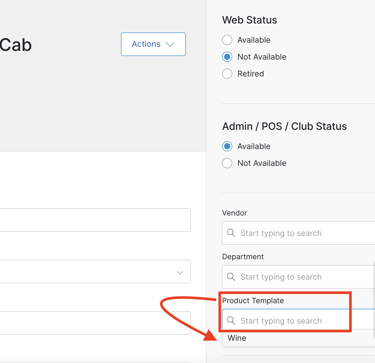
- You have the option to apply your template either when editing a specific Product (as seen below) or Collection. Alternatively, within the Collection, you can choose the "Default template" to have it automatically applied to all items.

- For your website, make sure that your layout has the
<div id="c7-content"></div>tag on it - as this is where the Product information will be output. When you go to a /collection/* or /product/* URL you'll be able to see the Product templates in use; either the system defaults or a custom one that you've added. - If no template is marked as the default, Products will use the default system template unless one is specifically selected.
