Creating Custom Fields for a Collections
To create an attribute for a Collection, navigate to Developer section, then Custom Fields tab.
- To create an attribute for a product, navigate to Developer > Custom Fields.
- Click Add Custom Field.

- Choose Collection in the popup modal.
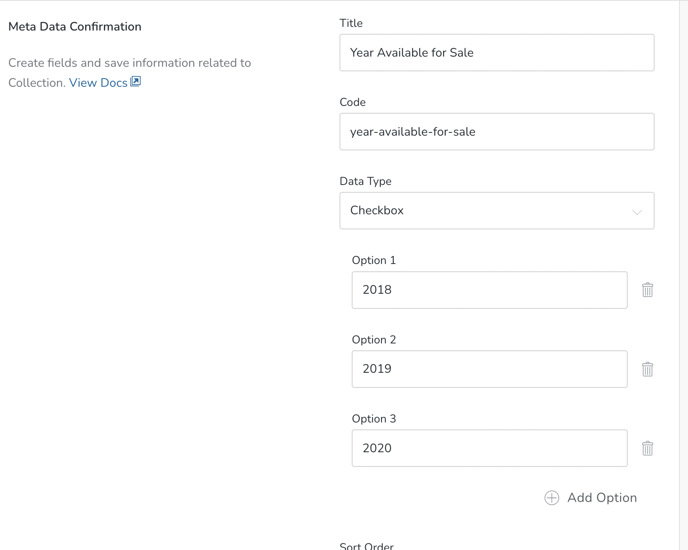
- Select a Title for your attribute.
For an example, you could create an attribute for available for sale by year: "Year Available for Sale".
- Code is just a reference point for doing API calls. You do not need to change this, but you can if you'd like.
- Next select your Data Type. There are 11 different data types available.
Learn more about the Data Types here. - Decide whether or not you want your attribute to be a Required field. If it's required, it will need to be entered in order for the Collection to be saved.
- Finally you can set the Sort Order. The sort order determines the display order your Collection attributes will appear.
- Click Add Collection Custom Fields when you're finished building your attribute.

Now, you can go open a Collection and test it out.

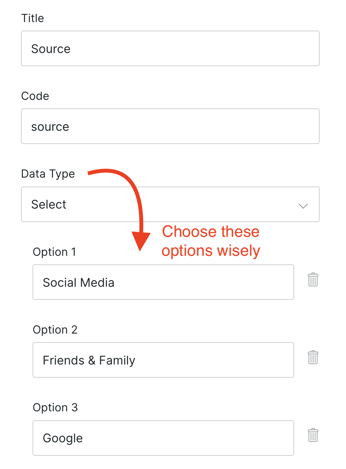
Before You Save, Choose Your Option Titles Wisely!
If you have chosen a 'text' Data Type such as 'Radio', 'Checkbox', or 'Select', make sure to carefully select your option title. Once saved, if you later edit the title, you will only be able to filter using the new title.

FAQ
- Can I re-order the Options after the fact? Yes! As long as the text matches, there are no issues with changing the display order.
